Showing
- wobsite/docs.md 27 additions, 0 deletionswobsite/docs.md
- wobsite/feed.xml 30 additions, 0 deletionswobsite/feed.xml
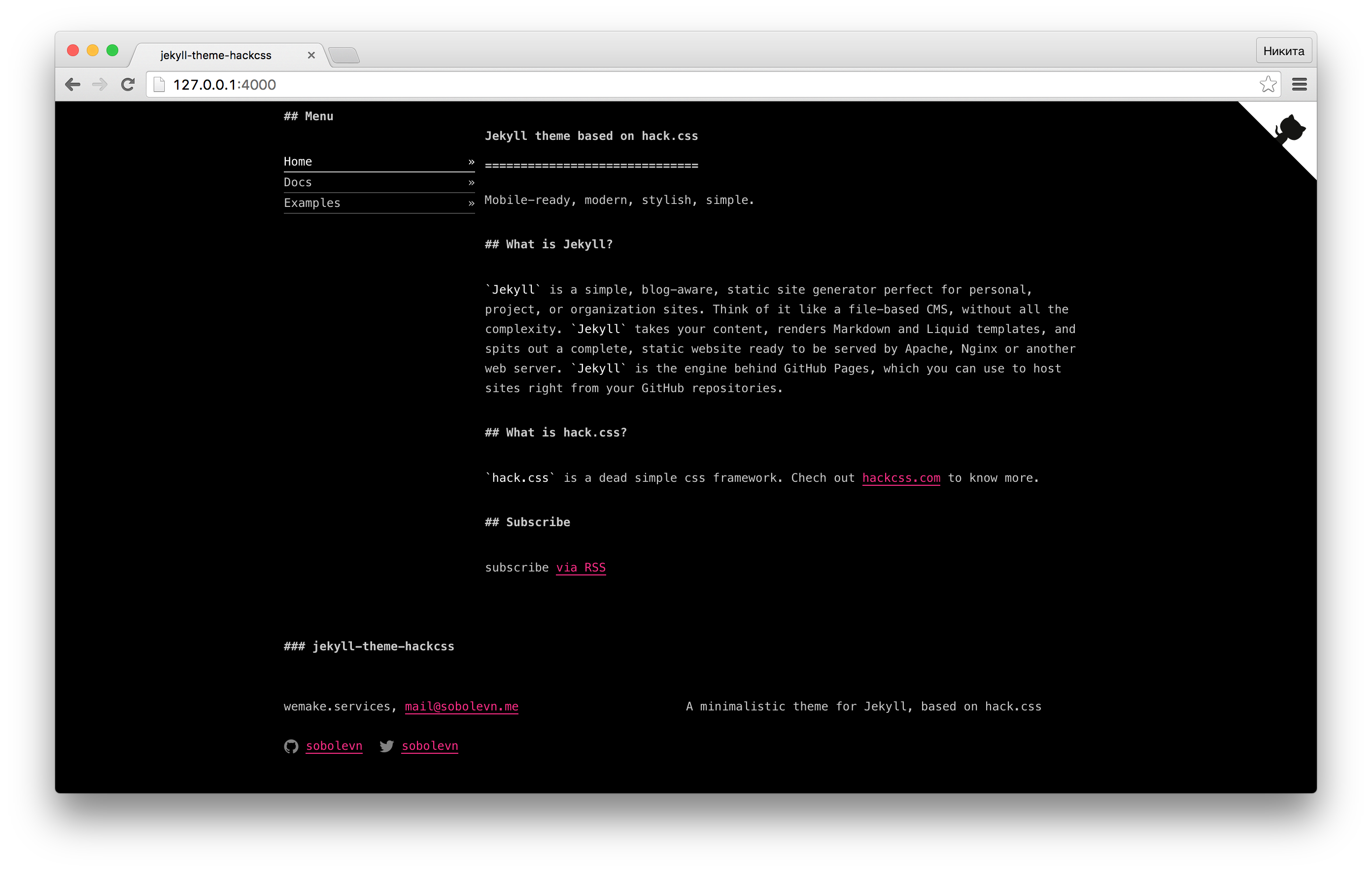
- wobsite/images/dark.png 0 additions, 0 deletionswobsite/images/dark.png
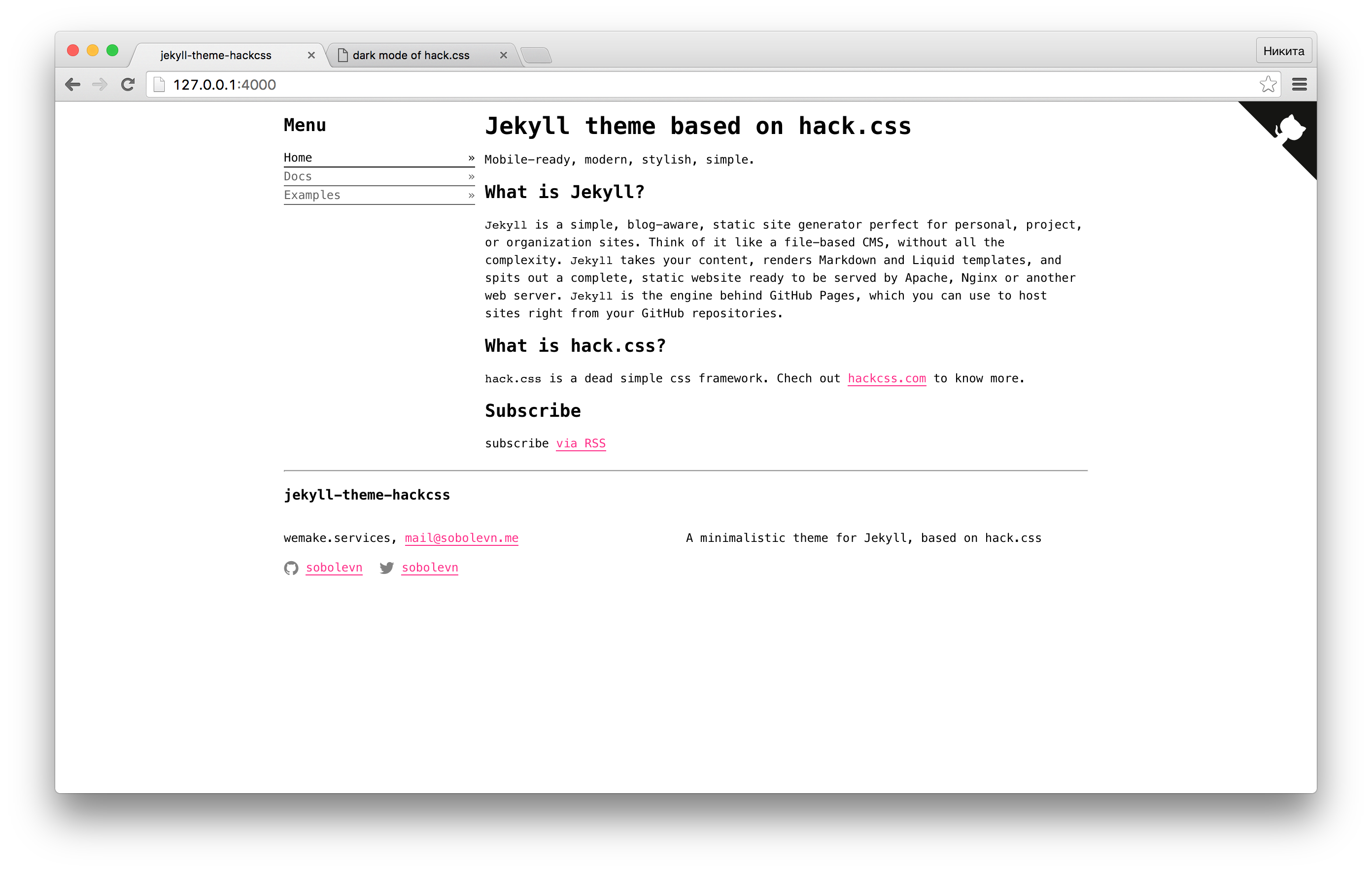
- wobsite/images/markdown.png 0 additions, 0 deletionswobsite/images/markdown.png
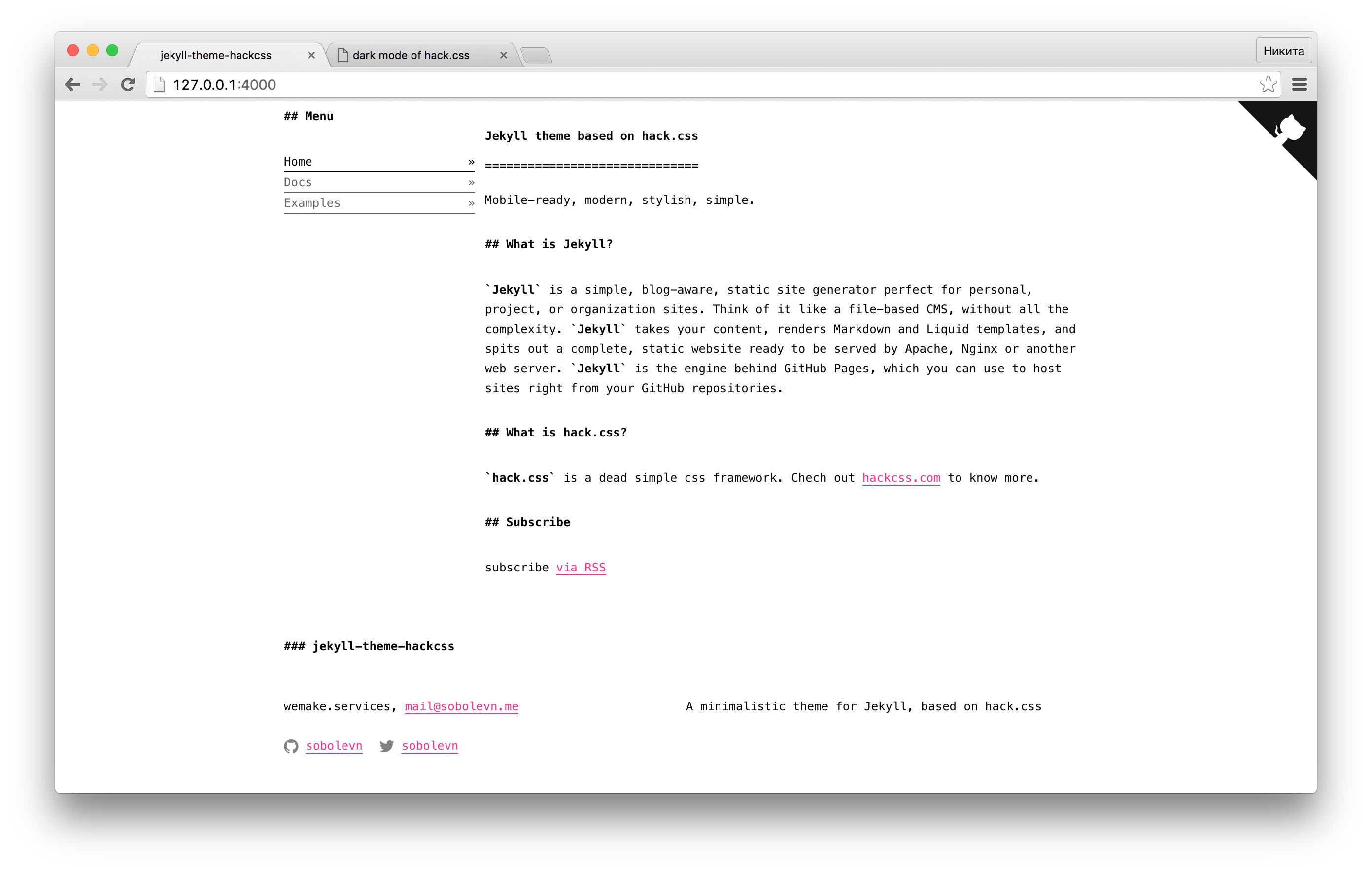
- wobsite/images/standard.png 0 additions, 0 deletionswobsite/images/standard.png
- wobsite/index.md 14 additions, 0 deletionswobsite/index.md
- wobsite/test.md 39 additions, 0 deletionswobsite/test.md
wobsite/docs.md
0 → 100644
wobsite/feed.xml
0 → 100644
wobsite/images/dark.png
0 → 100644
365 KiB
wobsite/images/markdown.png
0 → 100644
390 KiB
wobsite/images/standard.png
0 → 100644
393 KiB
wobsite/index.md
0 → 100644
wobsite/test.md
0 → 100644